Happy Holidays from Tilt Brush
It’s that time of year, happy holidays! As an end-of-year gift from the Tilt Brush team, we’ve got one last batch of treats for you. In our latest update, our goal is to make it even easier to create more impressive sketches… and share them with your friends.
Guides: Our newest set of art tools, “Guides”, allow you to create perfect shapes in Tilt Brush. Using a combination of cubes, spheres, and pill shapes, you can create everything from the solar system to a dining room chair with newfound precision.
Sharing to YouTube: Once you’ve made a sketch, you can now quickly share a video of it to YouTube right from Tilt Brush. Just take a video and hold down the YouTube button, and you’re moments away from seeing your video up on YouTube.
We baked both of these updates into a tasty holiday video for you:
We’ve also added a few of our favorites to our Tilt Brush playlist on Youtube, and we’d love to see yours too. Just tag your videos with #TiltBrush.
Happy holidays and happy sharing!
Sara Spivey on the Power of Online Reviews & How They Drive ROI [PODCAST]
In this Marketing Nerds episode, Sara Spivey, Chief Marketing Officer at Bazaarvoice, joined SEJ Features Editor Danielle Antosz to discuss the power of online reviews and how to use them to drive ROI.
The post Sara Spivey on the Power of Online Reviews & How They Drive ROI [PODCAST] appeared first on Search Engine Journal.
![]()
What the heck is machine learning, and why should I care?
Understanding the impact of machine learning will be crucial to adjusting our search marketing strategies — but probably not in the way you think. Columnist Dave Davies explains.
The post What the heck is machine learning, and why should I care? appeared first on Search Engine Land.
A Cheat Sheet to Designing a Pricing Page that Converts
Most pricing pages have three plans laid out horizontally across the page.
But why?
And in what order?
Simply copying what everyone else is doing, without understanding the purpose behind certain features or the research that shows which features convert the best, will give you a hollow page that fails to convert.
Here is a breakdown of five research-backed steps to create your own high converting pricing page.
Overview of the Five Steps for a High Converting Landing Page
This post is long, with tons of research and additional recommendations for high converting landing pages. So here are a few of the highlights:
Psychology-Backed Layout: Use techniques like price anchoring (to set context) or scarcity (to increase visitor urgency).
Easy to Understand: Remove clutter (like extra nav details) and complexity (like hard-to-understand features).
Order & Recommended Plan: Order plans from MOST to LEAST expensive, while also adding one recommended plan.
Copy, Colors & Risk Reversals: Use copy and color to sell value, and credibility indicators to reverse risk.
Conversion-Boosting Features: Include a free option with FAQ and live chat options.

Step #1. Understand the Psychology Behind High Converting Landing Pages Design, Layout, and Tactics
People hit the Pricing page for one of two reasons.
Either they’re getting a quick spot check; finding out if this option fits within their expected potential budget range.
Or they’re deep in the weeds by this point, actively evaluating this option against a few others and deciding whether or not to click that button and give the free trial a spin.
This last group has already put in at least a modicum of thought by now, and they’re trying to make a decision one way or another.
That means your pricing page can either be greased to send people directly into a free trial, or become a bottleneck to growth by stopping people dead in the tracks.
The best converting pages are created with user psychology in mind. This is well tread territory, with much longer (and more exhaustive) resources available for your viewing pleasure.
But here’s a sample of the problems (and their psychological solutions):
Problem #1. We don’t understand context.
People always think something’s “expensive” if they lack a detailed understanding of the problem or pain point your solution solves.
So instead, the better retort is… compared to what?
Price anchoring takes your expected or preferred options and compares them to a much more expensive one to make them appear more palatable in comparison.
Problem #2. We’re stressed and overwhelmed.
President Obama wears the same color suit everyday. Sartorial statement? Not really… it has more to do with attempting to limit the amount of decisions he has to make on a given day. He (and we) is so overwhelmed with choices throughout the day that it’s easy to suffer from decision fatigue.
A side-product of this is analysis paralysis; where someone has already looked at 10 other pricing pages exactly like yours and is now staring glassy eyed.
Problem #3. We sometimes need a kick in the pants.
The first two problems lead to stagnation. We do all the research and analysis, and then… stop – failing to cross the proverbial finish line.
Introducing urgency into the equation is one of the most powerful ways to persuade and influence those stuck.
How exactly? By emphasizing scarcity, a shorter timeline, or limiting the availability, you can increase pressure on those to take action before it’s too late.
Step #2. Improve Information Presentation Before Tactical Decisions
Pricing pages are difficult to construct because they’re complex.
They’re trying to whittle down all of the possible information a user might need to make a purchasing decision and present it in a coherent manner.
Sometimes that’s easier said than done. And the results heavily dictate the ultimate success or failure (more so than the number of pricing plans you’re highlighting and other tactical considerations that follow).
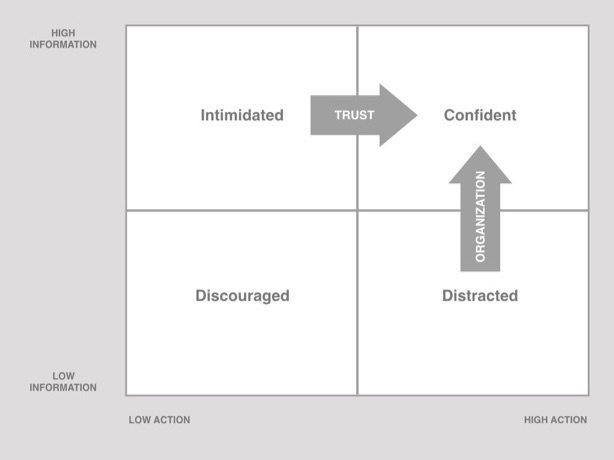
Hiten Shah and ProfitWell did a study to determine which pricing pages got this right, splitting popular apps you know and love into different categories based on the level of information they’re providing, along with how actionable they were.
Their findings showed that pricing pages that packed the most information with the most action resulted in confident users (who converted more because of their proportionally higher level of trust and information understanding).
That compared with other pages that got one of these key elements incorrect, results in a mix of intimated, distracted, or discouraged users.
 (Image Source)
(Image Source)
Let’s look at a few examples.
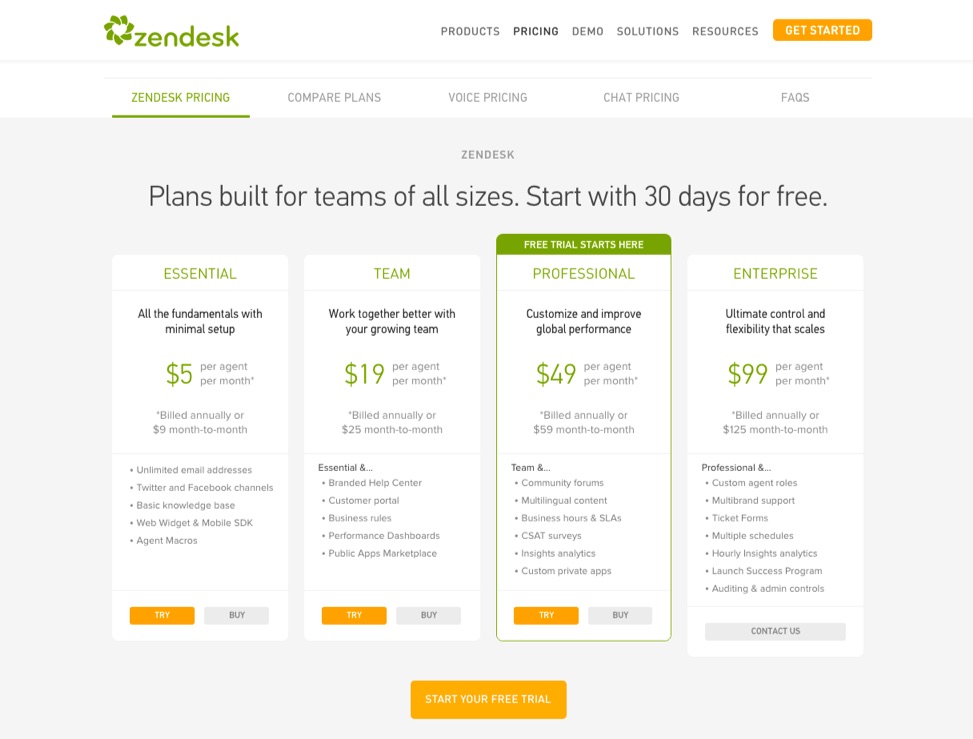
Zendesk’s pricing page was one of those that left users overwhelmed.

On first blush, it looks like they nail all the basics. It appears like any other standard pricing page.
However, look at two plans and try to determine what makes them different.
There’s no simple, easy way to spot the difference, because there’s a TON of differences. It’s only after you click on the Compare Plans option above and methodically comb through each individual feature set like a forensic accountant that you begin to grok which plan may or may not have your specific features.
This page could benefit from some of the specific improvements listed below, but the main point here is that the information needs to be organized and translated better first.
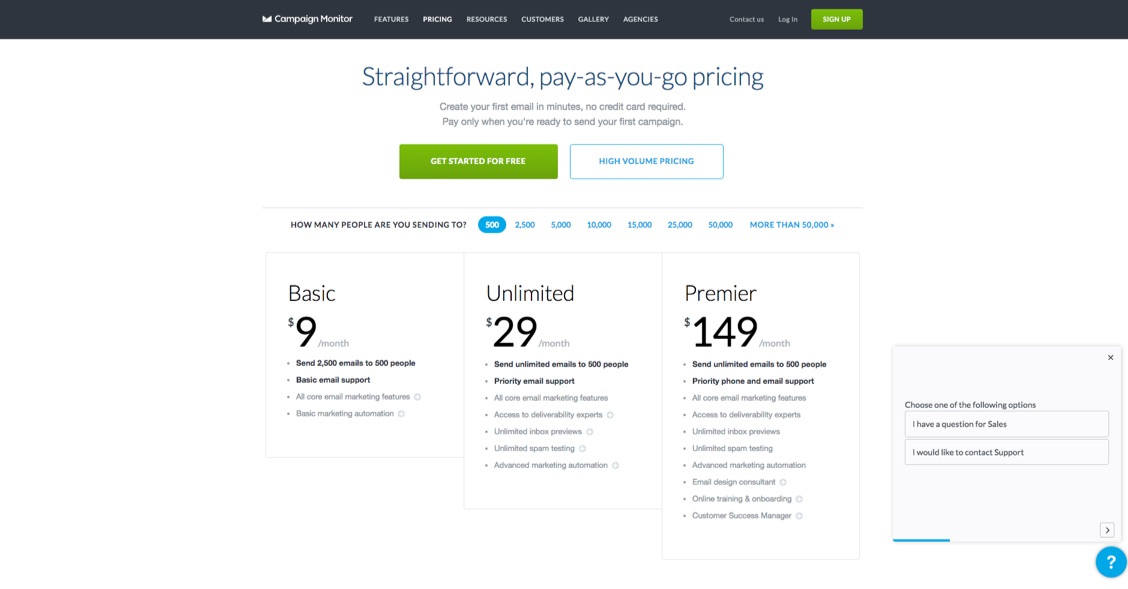
Now compare that with Campaign Monitor, which succeeded in both high information and high action:

Three plans with easy-to-understand features for each, with a sliding scale above to determine which pricing range you fall into.
It’s simple and clear-cut, helping users feel confident that the decision they’re about to take is the right one.
Step #3. List Your Most Expensive Plans First, and Highlight a Recommended Option
Process.st analyzed the pricing pages from the Montclare 250 – a ranking of the most successful SaaS companies.
Unsurprisingly, 81% of those with pricing pages listed the least expensive pricing plan on the left-hand side before moving up to the most expensive.
In fact, BOTH examples we just looked at (Campaign Monitor and Zendesk) followed suit.
But here’s the thing.
Some experts recommend the exact opposite, and ConversionXL just proved why in a recent original research study:
“Participants choose more expensive packages more often when they are listed first, or furthest left in left-right order.”
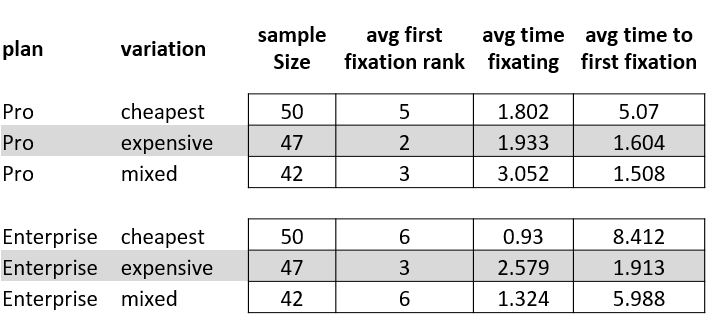
To figure this out, they ran through different task scenarios, conducted eye-tracking studies, and used survey tools to gather feedback.
While people generally consumed or “processed” the information the same, listing the expensive plans first on the left resulted in longer ‘dwell times’ on the page. The first two positions tended to receive the most attention.
 Image Source
Image Source
This is price anchoring in full effect, plain and simple. The initial expensive options might provide a bit of sticker shock, but your middle and lower tier plans look excellent in perspective.
Inserting a ‘Contact Us’ pricing tier for more complex, enterprise options is a good idea (38% of the Montclare pricing pages feature this), but consider locating it somewhere else (like in plain text underneath) so that you don’t interfere or sabotage this powerful price anchoring effect.
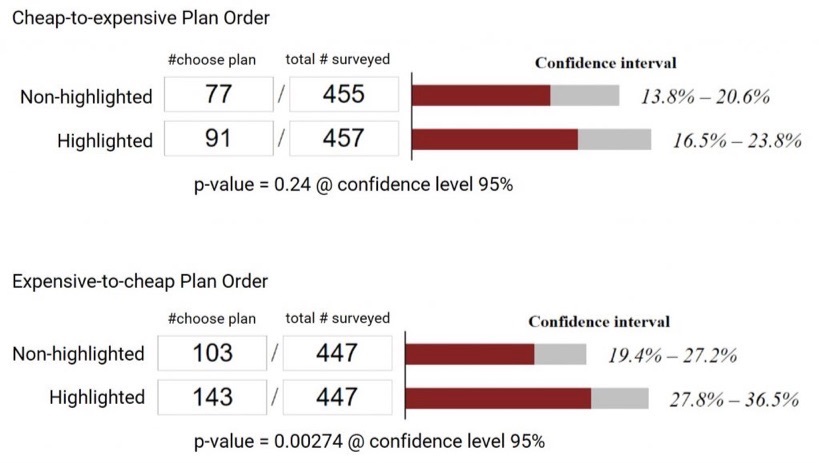
The second research study ConversionXL conducted focused on how ‘calling out’ a preferred or recommended plan impacted results.
They ran the same study as above, manipulating the pricing tier order for SurveyGizmo’s pricing page, along with highlighting a recommended option with a different color.
Here’s what they found using the same task scenario, eye-tracking, and post-survey feedback methods:
 Image Source
Image Source
Ordering your pricing tiers from most expensive to least expensive results in higher revenue. And highlighting one of those options results in even greater results.
Step #4. Pricing Page Tactics 101: The Five Features All Good Pricing Pages Have in Common
Pricing pages typically fail because they’re missing the mark on one of the first three steps above.
However once you get beyond those, it’s all downhill from there.
Because pricing page principles or tactics rarely differ much, no matter if we’re talking B2B or B2C, SMB vs. enterprise, or CRM vs. help desk app.
Here are some of the most common tactical elements that all good pricing pages have in common (pulling from both the process.st Montclare study and the ProfitWell + Hiten Shah study):
Feature #1. Include a Free Option
Almost every single pricing page featured at least one ‘free’ option, whether that was a free trial or freemium plan.
The benefits are obvious. You want to give people an easy, ‘next step’ that requires zero thought.
It’s low risk, removing any barriers to entry or possible doubts and suspicions that might prevent them from giving your product a fair evaluation.
Another spin on this for larger-ticket items is “concierge onboarding”, which is like a guided walkthrough or one-on-one demonstration to help enterprise clients get a feeling for how their setup will work within your app.
Feature #2. Keep Package Tiers to Three Max
The average number of most pricing pages comes out to around 3.5.
If you didn’t skip over the first few steps above, the reasoning should be obvious.
You want to provide people enough information and context so that they can quickly understand which option is right for them, while also avoid presenting too many options that might induce decision fatigue or analysis paralysis.
Feature #3. Allow for Flexibility & Customization
Limiting plans to only three options might sound like a tall order if your product is complex or expensive.
Two ways to combat this:
First, simply offer an ‘enterprise’, customizable plan as mentioned before where people can get in touch for a tailored approach.
The second is to borrow from the Campaign Monitor example earlier where you incorporate a sliding scale option that will dynamically change or update your pricing tiers as you go. That way, you can use a very simple interactive element to condense a TON of possibilities into an easily digestible format.
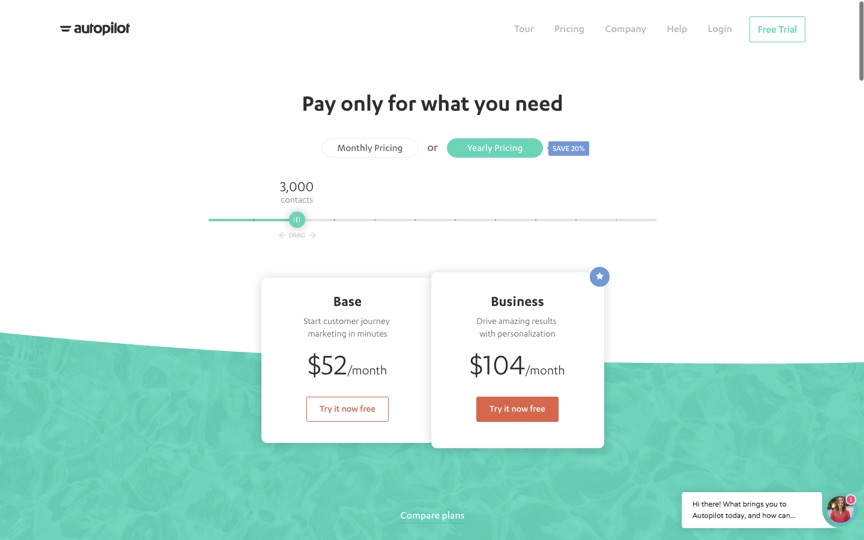
For example, Autopilot uses a selector (monthly vs. annual) and a sliding scale (based on the number of contacts) to help users quickly demystify an otherwise complex pricing system.

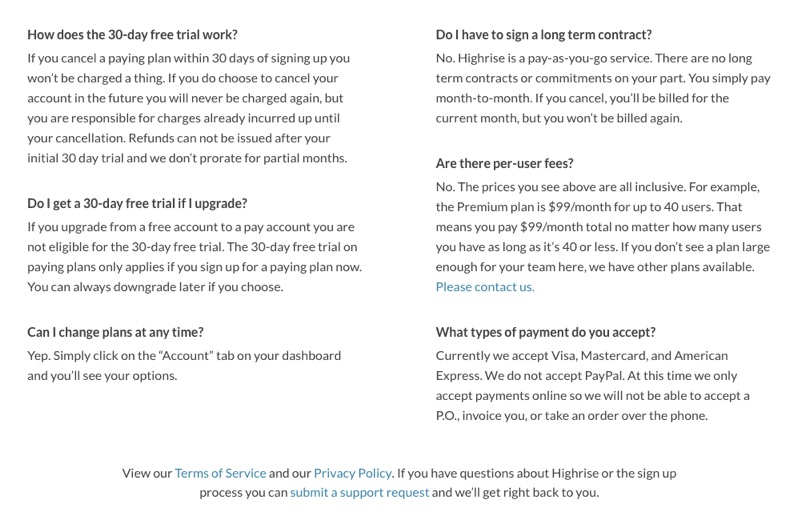
Feature #4. Add a FAQ Under the Pricing Tiers
66% of the most successful pricing pages proactive answer questions before they pop-up, with a convenient FAQ section under the pricing tiers.
The goal is to head-off the most common potential sales objections you get before they happen. (Essentially anything that might stand in the way of someone signing up for a free trial.)
This section becomes especially helpful if you require payment information upon free trial sign-up for example, to make sure there’s no confusion around how billing might work or change depending on if someone cancels their account.
When done correctly, you can also use this section to help differentiate you from the competition. For example, many CRM tools will charge per-user. But not Highrise, which they’re quick to point out on the right hand side of the FAQ section on their pricing page.

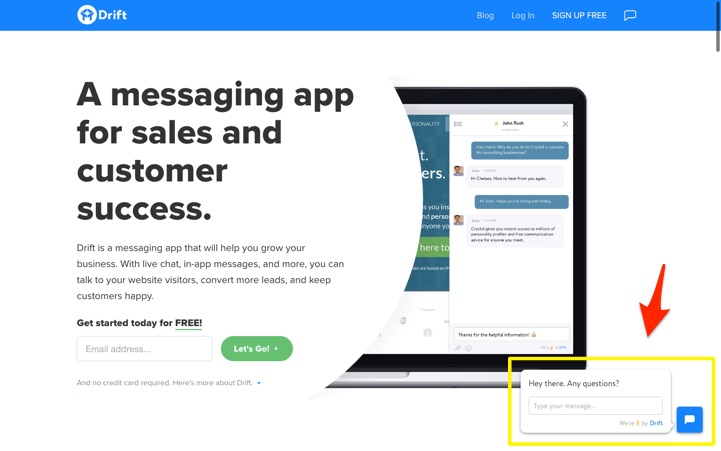
Feature #5. Provide Multiple Contact Options
One final way to further reduce friction on a pricing page is to provide convenient ways to get in touch with sales and support.
According to one study, 76% of companies had at least one option, with 13% of those coming in the form of a live chat popup.
One increasingly common option is Drift, which powers a little widget in the lower right hand corner of someone’s screen.

The added benefit of a tool like this is that you can also use it for in-app messaging, and for behavioral or segment-based targeting (to aid your other retention-based strategies).
Step #5. Pricing Pages 201: Copy, Colors and Risk Reversals
Incorporating each of the first five features is good, but just a start. They’re table stakes.
Here’s five tips to enhance those essential ingredients to get more bang for your buck.
Tip #1. Sell the Value & Benefits
Every single line of copy on your pricing page needs to reinforce the value and benefits you’re delivering.
That sounds obvious and trite, but there are a few common missteps many pages still make.
The first is incorporating “lazy ass messaging” in your headline with overly general or clichéd phrase like “save time and money”.
The second is over-emphasizing the features of each plan (as opposed to the benefits those features produce).
A final example involves plan names with meaningless words like “Essential” that don’t do enough to (a) translate value or (b) differentiate one package from the next.
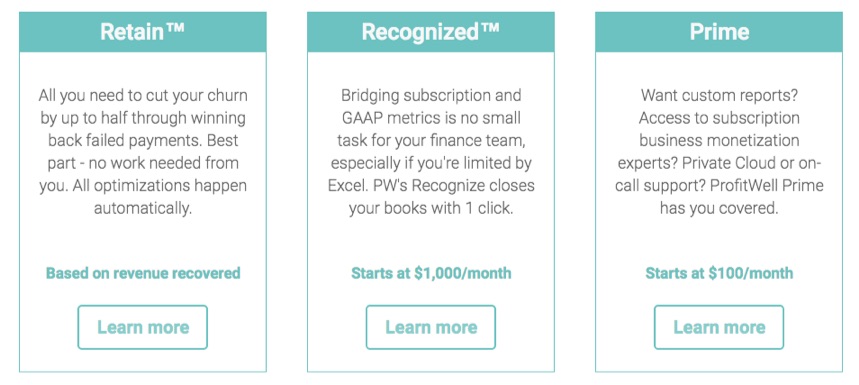
Bad example: the oft-mentioned ProfitWell uses trademarked product names for their plans that curiously doesn’t do a great job explaining the value a user is supposed to get.

Instead, you should try this…
Tip #2. Name Your Packages Based on Customer Segments
Naming your package tiers can help people self-select faster. Ideally, your packages should align with specific customer segments too.
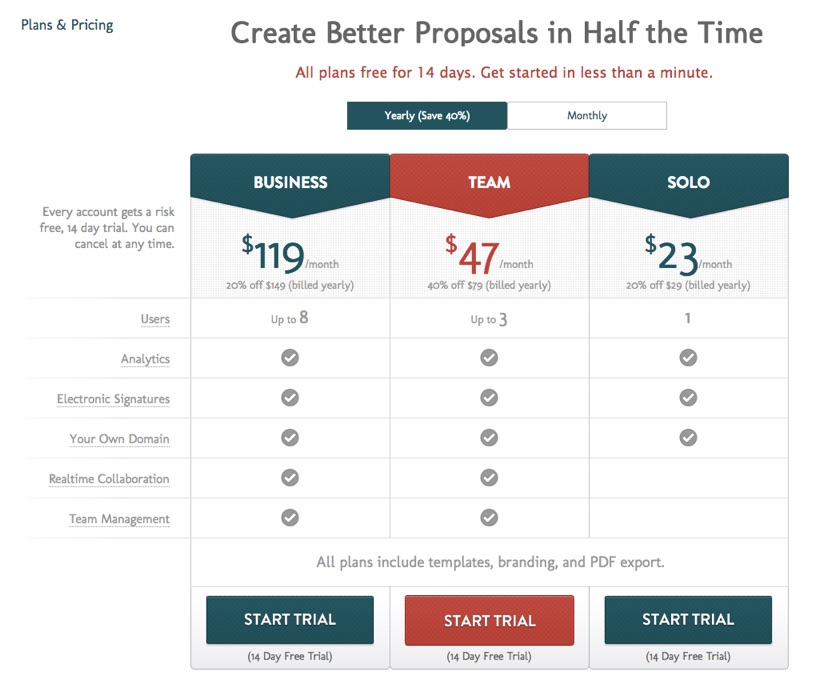
For example, Bidsketch uses package names like Team and Solo to instantly communicate which plan is for which type of customer.

Introducing segmented plans like this helped Bidsketch see the biggest increase in monthly revenue they’ve had, in addition to increasing the average revenue per user.
Tip #3. CTA Language
The word ‘submit’ commonly underperforms in conversion tests because it has a negative connotation (submission). In addition, it’s generic and not particularly inspiring (see also: ‘download’ and ‘buy now‘).
Instead, try using more specific language that emphasizes the next action (like ‘Add to Cart’) or the benefit someone is about to get (like ‘Download My Report’).
The Bidsketch example above uses ‘Start Trial’ as a way for the user to reaffirm the next step a user’s about to take next.
Tip #4. Use a Contrasting Color
We’ve already seen that you should be highlighting a recommended plan.
The two most common ways to do that are through (1) color and (2) sizing.
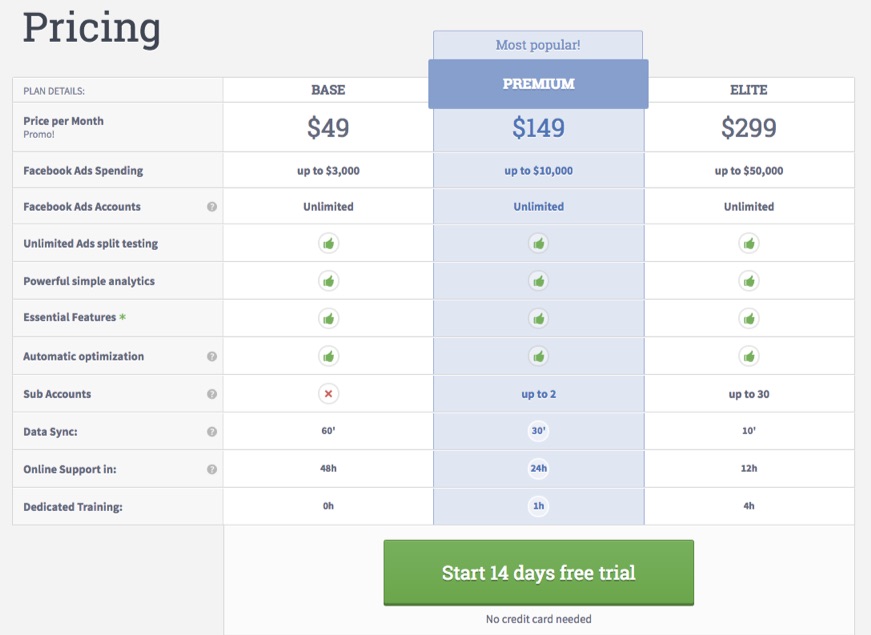
AdEspresso uses a color variation, shading the entire recommended plan before using a HUGE green button to simply get people into the trial first (which is obvious based on the specific CTA language).

Tip #5. Credibility Indicators
Last but not least, you want to reverse the risk (from the user back to your company) to limit any other potential barriers to entry.
A free trial is the first obvious example, or its money back guarantee alternative that provides people the ability to ‘test drive’ the product to determine whether or not it’s going to be a good fit.
Conclusion
Most pricing pages look similar.
Many have the same surface-level features.
But simply slapping a few generic options across the page with little understanding of how to organize them or what you’re calling them won’t give you the results you’re looking for.
Instead, start by understanding the psychology behind what users want when they hit your page. Then focus on presenting and organizing your pricing information as simply as possible, from most expensive to least, with a recommended or highlighted product to prevent decision fatigue.
Then you can dive into the common tactical features, like limiting your plan features or incorporating a FAQ to ‘tick all the boxes’ users will expect.
Once you’ve gotten this far, you can switch attention over to the advanced stuff like what you’re calling each plan, or how your CTA language and color choices are helping (or hurting) conversions.
The best pricing pages somehow walk a fine line between giving people everything they need to make a decision, while also reducing any extra friction that might disorient, discourage or dissuade someone from signing up.
About the Author: Brad Smith is a founding partner at Codeless Interactive, a digital agency specializing in creating personalized customer experiences. Brad’s blog also features more marketing thoughts, opinions and the occasional insight.
Workplace by Facebook: a reality check
Internal social tools are fantastic for business. They break down barriers, build connections,and make it easier for employees to collaborate across distances, functions and hierarchies.
As the name suggests, they make work more social, too. But, there’s been an excessive amount of one-sided conversation around Workplace by Facebook recently, generated by those who perhaps don’t understand the company communications landscape as well as they should.
So does Workplace by Facebook live up to the hype? Some words of caution:
Beware of “shiny new object” syndrome
Let’s not be too distracted by shiny new things. Instead, let’s focus on the basics of communication. Communications tools are the tools; not the strategy. Communication channels are the channels; not the message. How we apply them, and what we use them for, is what counts.
The key is to understand the pros and cons of each tool and channel, and when to use them. This means taking into account employee audience demographics, their likely mind-sets, and business objectives.
We also need to remember that important messages need to be repeated multiple times, using multiple channels and tools in order to incite understanding, attitude shift, and/or behavior change.
Just another internal social platform?
When we move beyond the “shiny new object” aura, Workplace by Facebook is just another social platform to consider. Don’t forget alternatives such as Jive, Slack, Microsoft Teams, IBM Jam, and the many other available options. These are all effective employee-to-employee collaboration and social tools, with their own strengths and weakness.
Workplace by Facebook’s biggest value seems to be that user uptake is greater than others because people are already familiar with the platform. After all, Facebook boasts nearly 1.8 billion active monthly users, making it the most widely used social network in the world.
But this represents its own set of issues…
The Facebook effect
Facebook has recently experienced significant problems with perception. Its reputation has been sullied by instances of members’ privacy being exploited and users perpetuating fake news reports. It appears that Workplace by Facebook’s security standards are adequate for enterprise SaaS platforms, but these general platform perception issues are causing users—especially older users—to lose faith. Consequently, this cohort may be reluctant to participate in the platform.
Using a platform owned by Facebook for company communications also forces employees to consider how they should balance their business and social styles. People communicate informally through their personal social networks, liberally using profanity, complaining about their work or people they know, and sharing their hearty opinions on social and political issues. This online style will need to be tempered to be acceptable in a professional environment.
Similarly, it’s fairly common to find yourself in a Facebook hole, losing 30 minutes (or worse) to interesting, but useless posts. This will happen in the workplace, too, creating noise and distraction.
In an effort to make messaging more targeted, Workplace by Facebook has specialized algorithms to allow highlights from different groups to be shown to employees. However, it’s not perfect and tends to focus on things that employees already like or know.
Workplace by Facebook also does not allow employees to choose who can follow them or see their posts. Employees may be concerned about what they post, so therefore opt to post nothing to avoid the risk of being judged or discriminated against.
100% coverage will never be possible
Remember MySpace? The rise and fall of this early social platform all came down to usage.
In the consumer space, only one site could win. There’s a reason why Facebook buys its competitors (i.e., Instagram). Who wants to participate in a social platform if your friends aren’t there?
As with all communication channels, one size does not fit all. Some people will use it to excess; others will never use it, especially if important colleagues are not there.
It’s not an email killer
Can email ever really be replaced by a social platform, when that platform doesn’t have 100% uptake and constant usage (like email currently has)? A platform that requires busy, already distracted employees to actively seek it out is at risk of falling into the “out of sight out of mind” trap. Perhaps Workplace by Facebook will ultimately resort to email notifications, but then that will add to the tsunami of internal email.
In summation, Workplace by Facebook does offer some employees a great way to exchange ideas, collaborate and build connections, similar to other enterprise social platforms already available. It could be a good fit for organizations that already have a social culture (i.e., start-ups and small companies). And it could be effective with mobile and casual workers in transient sectors such as retail and hospitality.
But for large enterprises with a remit to get every employee’s attention, Workplace by Facebook, I’m afraid, is not the cure all.
Sarah Perry is CEO of SnapComms, an award-winning company that develops employee communications software that bypasses e-mail to put important messages in front of employees on any device, anywhere. It has more than 1.3 million paid enterprise users in more than 50 countries.
Retailers testing Google Maps mobile Promoted Places ads include MAC Cosmetics, Starbucks, Walgreens
The promoted pins in Google Maps are being tested on Android devices.
The post Retailers testing Google Maps mobile Promoted Places ads include MAC Cosmetics, Starbucks, Walgreens appeared first on Search Engine Land.
4 Steps to Prepare for Cyber Monday Shoppers

Cyber Monday is right around the corner, which means it’s time to cash in on the holiday shopping fever. In 2015, cyber Monday sales in the U.S. topped $3 billion in total revenues, and holiday online shopping alone rakes in almost $95 billion-and that’s a figure that increases every year.
Despite it being such a profitable time of year, you can’t expect to have huge success with holiday shoppers without putting in taking some extra steps to prepare and putting in some work. Here are 5 simple ways you can ensure you website is ready for cyber Monday shoppers.
Handle the traffic.
Your e-commerce site will likely get much more traffic on the biggest online shopping holiday of the year than it does every other day, and that could cause some glitches. The spike in traffic might negatively affect your site speed, or even crash your site entirely.
To prepare for this, talk to your web host in advance, and see if your bandwidth can be increased to speed up your website.
Create gift guides.
As a loyal online shopper, I LOVE when brands create holiday gift guides. It’s a helpful resource that allows holiday shoppers to view products as potential gifts for stocking stuffers, a hostess gift, for their friends, or maybe even assemble their own wish lists. Check out Madewell’s “Gift Well” guide:

The categorization of gifts within certain price ranges and the top items facilitates a pleasant and streamlined shopping experience. Creating a gift guide as a landing page could drive conversions significantly during this holiday season.
Implement live chat.
Excellent customer service is always in season, but it’s especially necessary when you’re going to be swamped with customers. So, what can you do when you’re customers aren’t actually in a store, but on your website? I recommend implementing a live chat feature. Take a look at how Patagonia does it:

Customers are bound to have questions before they check out and complete a transaction. Will it shit in time? Is it on sale? Is there a gift wrapping option? Having a live chat feature gives those customers a channel through which they can ask their questions, making a completed transaction more likely. You can easily add this through a chat software service, such as Olark.
Prepare your inventory.
The last thing you want is to run out of products when there’s profit to be made! Prepping your inventory before cyber Monday is crucial to being prepared.
Go back and see how much you typically sell of an item on big sale holidays. You might even analyze how much traffic your website received last cyber Monday to determine how much of everything you’ll need this year.
3 Last Minute Social Media Ideas to Target Holiday Shoppers

The bridging of e-commerce and social media has taken off in recent years, and as the holidays close in, there’s no better time to launch a campaign. Shoppers are now accustomed to seeing advertisements and promotions, and the integration of an effective social media campaign-especially right before black Friday and cyber Monday-has serious potential to drive traffic and sales.
It might be the week of Thanksgiving, but it’s still not too late to throw together a few last minute social media ideas to target holiday shoppers. Check out some of these ideas and get started today.
Give thanks.
Since many consumers will be celebrating Thanksgiving this week, a “give thanks” campaign is a great way to interact with them. Your brand can push an image or post that expresses something you’re thankful for that rings true to your brand, and asks others to share what they’re thankful for.
In such a social media push, the sentimental value is what reaches users. You aren’t necessarily promoting products or enticing followers with the hope of turning them into customers, but rather reaching them on a more human level. The personalization of your brand makes you more relatable, which sticks with consumers long after the holidays pass.
Have a photo contest.
I once suggested this as a marketing idea for the Fourth of July, but it can be recycled into just about any holiday or season. A photo contest is a quick and easy way to gain followers while attracting customers. All you have to do is create a post on your social media channels that explains the terms of the photo contest, and offer some kind of prize for the winner(s).
For prizes you can offer cash, gift cards, a free item, or anything else your brand has to offer. People jump at giveaways, and with all the shopper traffic the holidays generate it’s a perfect time to host such a contest.
Promote time-sensitive offers.
A little urgency goes a long way, especially in the frenzy of holiday shopping, and a time-sensitive offer might be the last factor your customers need to make a purchase. Promoting a post that offers free shipping for a limited amount of time or a BOGO deal is a great way to entice both clicks and purchases.
Something to keep in mind:
The main thing to keep in mind is the importance of activity. Consumers are exposed to many brands, especially during peak shopping seasons, and remaining present and relevant among your users requires consistent and compelling activity across all platforms.
The Ultimate List of Websites Every Blogger Should Bookmark

All bloggers have a number of websites that they visit every single day. Aside from the obvious ones (like email and Twitter), your favorites might be anything from your blog’s publishing calendar, to your online to-do list, to all your favorite social media button generators.
Wouldn’t it be great if all of those helpful resources were just a click away? 
That’s exactly what bookmarks are for. In your web browser, bookmarks are links to specific websites that show up as buttons at the top of your web browser — making it easy to visit your favorite websites.
How to bookmark websites will depend on the browser you’re using. But trust me, it’s easy. Here are links to instructions for how to add a bookmark for four popular web browsers:
Chrome
Safari
Firefox
Internet Explorer
Now, let’s get bookmarking. What are some of the best websites that all bloggers should add to their bookmark bar? Check out 30 of the HubSpot blogging team’s favorites below. (And be sure to share your own favorites in the comment section.)
30 Websites Every Blogger Should Bookmark
For Keeping Organized
1) Publishing Calendar
Figuring out when you should publish which blog posts is time-consuming enough, right? Bookmark your publishing calendar so it’s only a click away at any given time. You can use it to keep your topics and authors organized, track keyword and call-to-action usage, and make sure all your blog posts are written on time.
If you’re a HubSpot customer, you can bookmark your HubSpot Calendar App.
If you’re not a HubSpot customer, then you can create a publishing calendar using Google Calendar and bookmark that.
(Are you also responsible for running your company’s social media accounts? Then you might want to bookmark social media publishing calendar tools as well.)
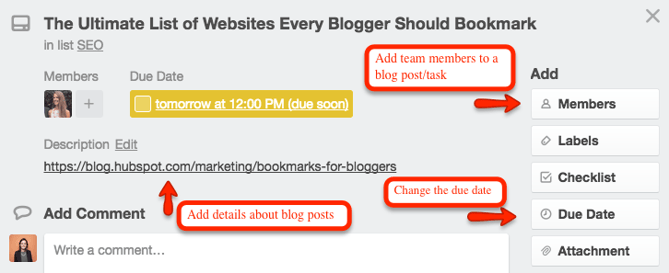
2) Trello
Trello is a really simple collaboration platform you can use to brainstorm and organize your blog post and project ideas. Bookmark it so you can easily add new blog post ideas as you think of them, manage your own post-writing to-do list, and see what the rest of your team is working on. You can also use it to build an editorial and social media publishing calendar, prioritize different tasks, and organize notes.

3) Evernote
While you can install Evernote as an app on your computer and any device, you may also want to make the website a bookmark on your web browser. Even more specifically, you can make notes within your Evernote into separate bookmarks: one for your to-do list, one where you store useful snippets of HTML, one where you store inspiring articles or ebooks, and so on.

4) Waterfall Graphs
We use waterfall graphs to keep track of daily progress on our traffic and leads goals on the blog. If you’re a HubSpot customer, your marketing software has a built-in waterfall chart template that will generate these graphs for you — so you might want to bookmark that page in HubSpot. If you’re not a HubSpot customer, you can create a waterfall graph yourself in Google Spreadsheets and bookmark that.
For Data Analysis
5) Percent Change Calculator
I can’t even begin to tell you how useful this little calculator is when looking for and analyzing data. Ever want to know the percentage change of two values without having to remember the formula? Simply enter the two values into this calculator, and it’ll spit out the percentage change.
6) Atlas (by Quartz)
Atlas is Quartz’s slickly-designed command center for all its charts. There are all kinds of cool, useful data in there — everything from Prada’s share price over time to the highest CEO-to-worker pay ratios in the U.S. You can download, embed, or grab the data. It’s open source so you can create your own versions, too. One of the best ways to build credibility on your blog is to back up your claims with data and evidence, so bookmark resources like Atlas so you can easily search for and grab the data and charts you’re looking for.
7) Comprehensive List of Marketing Statistics
Whether you’re a blogger who writes about about marketing, or you just need statistics to back up your strategy in a team presentation, it’s tricky to find the original source of data within the rabbit hole of the internet. We’ve put together a massive list of marketing statistics that are up-to-date and categorized for easy reference.
For Blog Ideation
8) Quora
Quora’s question-and-answer platform features questions from real people in your audience — and what better way to appeal to your readers than by answering their questions? Quora also offers an upvoting feature that lets you see how many other users are interested in the answer to a question, which can help you prioritize your response blog posts.

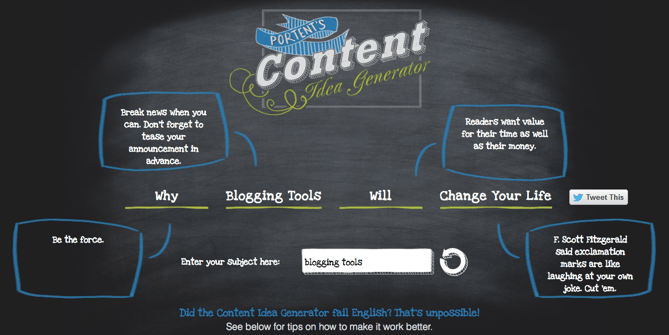
9) Portent’s Content Idea Generator
When you drop a topic into this neat little tool’s search bar, it proposes eye-catching, humorous title and topic ideas for you to test out. It also provides reasoning for the proposed titles, and you can make it spit out a new title idea if you’re unsatisfied. It might not produce the perfect title for your blog post, but it will get your creative juices flowing if you’re wondering what format or style in which to write.

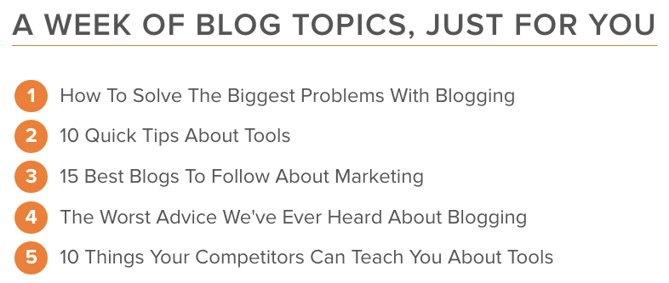
10) HubSpot’s Blog Topic Generator
Our handy free tool produces a week’s worth of blog post title ideas when you submit three nouns or keywords you’re trying to write about. The tool is particularly helpful because you can generate ideas about specific angles by entering several search terms at once. I submitted “blogging,” “tools,” and “marketing,” and I got back these five interesting title proposals:

For Writing
11) Style Guide
When you’re blogging, posting on social media, and creating other types of marketing content regularly, it’s important to have a written style guide to ensure your writing style is consistent across different marketing channels. But it can take a long time to learn all the nuances of your brand’s style guide, so have it bookmarked for easy reference while you’re writing and editing. (And if you don’t have a style guide yet, learn how to create one here.)
12) Keyword Tools
Keyword research comes in handy when you’re brainstorming, writing, editing, and creating headlines for your blog posts. That said, keep your favorite keyword tool bookmarked. Here are a few of our favorites:
HubSpot’s Keyword Tool (30-day trial)
Google AdWords’ Keyword Planner
Google Trends
Want to learn more about how to do keyword research for SEO? Check out this blog post.
13) WordCounter
Although there’s no “right answer” for how long a blog post should be, sometimes word count can come in handy. Bookmark WordCounter so you can quickly paste in your content to see how many words you’ve written.
14) Dictation.io
Let’s face it — if you’re a full-time blogger, you might get exhausted by writing sometimes. Don’t worry though, it happens to us too. When you need to take a break, try Dictation.io, a dictation tool that translates talk to text. This is a great way to keep the tone of your blog post conversational and to switch things up if you’re getting writer’s block.
For Editing
15) Pre-Publish Checklist
It can be pretty hard to remember every little thing you should check on a blog post before hitting “Publish.” That’s why we bookmarked this pre-publish checklist, which is a complete list of everything you should do when editing and proofreading your blog content. It covers everything from ensuring all your sources are properly attributed to double checking all your links work.
16) Hemingway App
Have you ever been in the middle of writing a blog post and realized your writing felt a little … convoluted? Bookmark the free Hemingway App for moments like these. All you have to do is paste your content into it, and it’ll assess your writing and identify opportunities to make it simpler. For example, it’ll point out instances of passive voice and hard-to-read sentences.

17) Tone Analyzer
In the same vein as analyzing readability, what about analyzing tone? Sometimes, you might be reading over a blog post and feel like it comes off as a little too negative or a little too excited. Tone Analyzer is a free tool that uses linguistic analysis to detect the tone of a piece — and then offers helpful tips on how to improve and strengthen the tone.
18) HTML Elements
If you edit a lot of blog posts, chances are you’ll be working with HTML on a regular basis. I like to keep this list of HTML elements handy so I can easily make changes to HTML when needed. From there, I can use CTRL + F to jump right to the HTML element I’m looking for.
19) HTML Score
Speaking of HTML, here’s another great HTML resource to bookmark. It’s a long list of special characters that HTML 4.0 processors should support, like the copyright symbol ©, currency symbols € ¥ ¢, and so on.

Image Credit: HTML Score
20) HTML Cleaner
Source codes can sometimes seem to take on a personality of their own and pull in crazy HTML snippets — especially if you’re copying and pasting from an external file, like Google Docs. If you find yourself having that problem regularly, bookmark a tool like HTML Cleaner so you can quickly remove any superfluous code from your content.
21) & 22) Grammarly & Correctica
Before you can officially say you’re done editing a blog post, you should run it through an editing tool like Grammarly or Correctica to triple-check there are no grammatical errors. (Bonus: Grammarly even checks for plagiarism.)
23) Headline Analyzer
You’ve written and edited your blog post. At this point, the only thing standing between your cursor and the “Publish” button is an eye-catching headline. Once you have a few ideas in mind, head to your bookmark bar and open up the Headline Analyzer, a free tool that scores your headline quality and rates its ability to drive social shares, traffic, and SEO value. It also shows you how it will appear in search results.
24) StockSnap.io
Once you’ve written your blog post, a great header image captures reader attention on social media. There are numerous stock photo websites featuring free photo downloads that you’re free to distribute, and we like StockSnap.io’s trending feature that shows you popular photo downloads — so you can steer clear of them to make your blog posts more unique than other web content.
25) Compressor.io
A photo compressor can help speed up the time it takes to load your web page and make your photos smaller for easy social media sharing. Drop your stock photo of choice into Compressor.io, and it will generate a new, compressed image for you to download and use in your blog post.
For Social Media
26) ClickToTweet
Creating a tweetable link is a lot easier than learning custom code. Bookmark ClickToTweet so you can create basic tweetable links to accompany cool quotes in your blog posts at a moment’s notice. (Learn how it works here.)
27) Pinterest’s “Pin It” Button Generator
Ever seen those “Pin it” buttons that let you pin an image to your Pinterest board? We use Pinterest’s “Pin it” button widget builder all the time to create those buttons for images we post on our blog. Bookmark that page so you can create and place these buttons next to images, infographics, and other visual content on your blog. (And scroll to the bottom of this blog post for instructions on how to build your own.)

28) Social Media Button Cheat Sheet
While we recommend bookmarking some of your favorite social media button widget builders (like the “Pin it” button builder above), you may want to go ahead and bookmark this cheat sheet as a handy reference. It has links to all the widget builders for share and follow buttons for Twitter, Facebook, LinkedIn, Pinterest, and Google+. It also includes step-by-step instructions for how to create them and implement them on your website and blog.
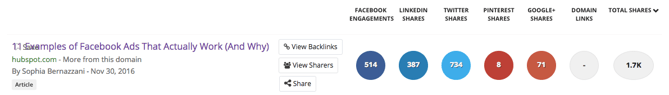
29) BuzzSumo
BuzzSumo shares analytics about how many social media shares a URL has received, so when you’re getting ready to publish blog posts on social media, drop links into BuzzSumo to see which types of content perform the best. You can also glean insights about posts from your competitors or previous posts from your blog to see which are most shareable and clickable. Here’s an analysis of one of our blog posts about Facebook ads:

30) Embed Code Generator
Do you create original pieces of visual content (like infographics) and post them on your blog or website? Then you’ll want to provide embed codes alongside them so it’s easy for your readers to share them on their own blogs. (Plus, it’ll help you generate some inbound links because the embedded image will automatically link back to your website.) Bookmark the embed code generator so you can easily create these HTML snippets. (And read this post for instructions on how to use it.)
Here’s an example of what an embed code looks like (taken from this blog post):
Share This Image on Your Site <p><strong>Please include attribution to Blog.HubSpot.com with this graphic.</strong><br /><br /><a href=’http://blog.hubspot.com/marketing/productivity-diet’><img src=’http://cdn2.hubspot.net/hub/53/hubfs/00-Blog-Related_Images/The_Productivity_Diet-_What_to_Eat_to_Get_More_Done_in_the_Day_FINAL.jpg?t=1434740339844&width=669′ alt=’the productivity diet’ width=’540px’ border=’0′ /></a></p>
What are your favorite websites to bookmark that help you be a more efficient blogger? Share them with us in the comments.
Editor’s Note: This post was originally published in September 2015 and has been updated for freshness, accuracy, and comprehensiveness.


![]()
Here Are Google’s Top Searches of 2016 by @MattGSouthern
Google has released its annual year in review of the top trending searches and stories of 2016.
The post Here Are Google’s Top Searches of 2016 by @MattGSouthern appeared first on Search Engine Journal.
![]()

