Is your website running slower than you’d like? Want to boost your affiliate marketing success? Look no further than website speed optimization. In this article, you’ll discover the importance of a fast-loading website for your affiliate marketing endeavors. Learn how a sluggish website can hinder your conversions and ultimately affect your bottom line. With practical tips and techniques, you’ll be equipped to increase your website speed and witness the positive impact it can have on your affiliate marketing success.

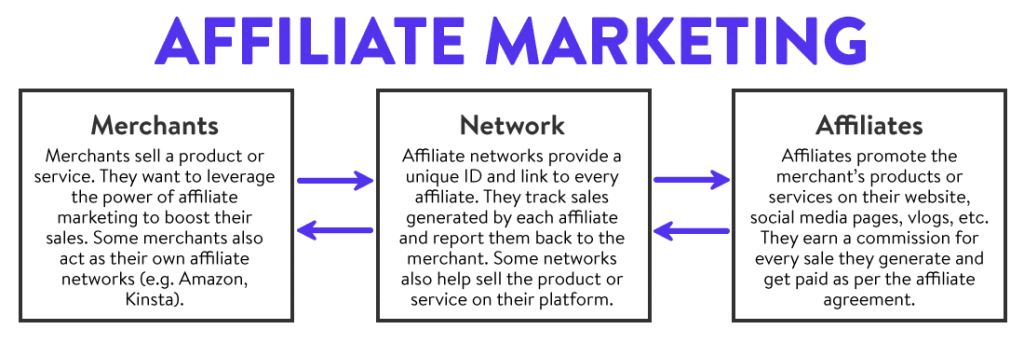
This image is property of kinsta.com.
Importance of Website Speed for Affiliate Marketing Success
As an affiliate marketer, the success of your business depends heavily on the performance of your website. One crucial factor that can make or break your affiliate marketing efforts is the speed of your website. It is not an exaggeration to say that website speed plays a pivotal role in determining the success of your affiliate marketing endeavors. In this article, we will delve into the various aspects of website speed and its impact on your affiliate marketing success.
Impact on User Experience
The first and foremost reason why website speed is important for affiliate marketing success is its direct impact on user experience. Put yourself in the shoes of your website visitors – when you come across a slow-loading website, how does it make you feel? Frustrated, impatient, and likely to leave the site, right? The same applies to your potential customers. If your website takes ages to load, it will undoubtedly lead to a negative user experience, resulting in high bounce rates and low customer retention.
To ensure a positive user experience that keeps visitors engaged and encourages them to explore your affiliate offers, it is crucial to have a website that loads quickly and smoothly. By providing a seamless browsing experience, you not only increase the chances of visitors staying on your site but also enhance the likelihood of them converting into customers.
Effect on Search Engine Rankings
In addition to user experience, website speed also plays a critical role in search engine rankings. Search engines, such as Google, consider website speed as a ranking factor. In other words, if your website is slow, it may be penalized in search engine results, leading to lower visibility and organic traffic.
Search engine algorithms prioritize delivering the best user experience to their users, and that includes fast-loading websites. By optimizing your website speed, you improve your chances of ranking higher in search engine results, increasing the visibility of your affiliate marketing content and attracting more organic traffic.
Conversion Rate Optimization
Website speed is strongly correlated with conversion rates. Research has consistently shown that faster websites tend to have higher conversion rates. When visitors have a positive experience on your site because of its speed, they are more likely to explore your affiliate offers, engage with your content, and ultimately make a purchase or complete a desired action.
On the other hand, a slow website can lead to a drop in conversion rates. Every second counts when it comes to online browsing, and visitors are less likely to stick around if they have to wait for your website to load. By optimizing your website speed, you can significantly improve your conversion rates and maximize the success of your affiliate marketing efforts.
Factors Affecting Website Speed
To understand how to optimize website speed for affiliate marketing success, it is essential to be aware of the factors that can impact the speed of your website. Let’s take a closer look at some of the key factors and how they can affect your website’s performance.
Server Response Time
Server response time refers to the time it takes for your web server to respond to a request from a user’s browser. If your server takes too long to respond, it can significantly slow down your website. Factors such as server load, hosting provider quality, and server resources can all affect server response time.
To improve server response time, it is crucial to select a reliable hosting provider that offers fast and efficient servers. Additionally, optimizing your website’s code and reducing unnecessary resource-intensive processes can also help reduce server response time.
Large Image Files
High-resolution images are often the culprits behind slow-loading websites. Large image files take longer to load, especially on slower internet connections. If your website is filled with high-quality images that are not properly optimized, it can significantly impact your website speed.
To optimize your images for faster loading, it is essential to use appropriate image formats. For instance, JPEG is ideal for photographs and complex images, while PNG is suitable for graphics and images with transparency. Additionally, compressing image files without compromising their quality can help reduce their file size and improve loading times.
Render-blocking Scripts
Scripts that are necessary for rendering the content of your website but block the rendering process can lead to slower loading times. These render-blocking scripts can prevent the browser from displaying the visible elements of your website until the scripts are fully loaded and executed.
One way to address render-blocking scripts is by minifying and combining CSS and JavaScript files. Minifying involves removing unnecessary characters and whitespaces from the code, while combining involves consolidating multiple files into a single file to reduce the number of server requests required.
Excessive HTTP Requests
Each element on your web page, such as images, CSS files, and JavaScript files, requires an HTTP request to the server. The more HTTP requests your website needs to make, the longer it will take to load. Excessive HTTP requests can have a significant impact on your website speed.
To reduce the number of HTTP requests, it is essential to minimize HTML, CSS, and JavaScript code. Removing any unnecessary code, combining external files, and implementing code splitting techniques can help reduce the number of requests, thereby improving your website’s speed.
Unoptimized Code
Code optimization involves ensuring that your website’s HTML, CSS, and JavaScript code are clean, efficient, and streamlined. Bloated and unoptimized code can slow down your website, as it requires more processing power and time for the browser to interpret and execute.
To optimize your code, it is crucial to eliminate any unnecessary or redundant code, streamline your CSS stylesheets, and utilize minification techniques. By reducing the size and complexity of your code, you can significantly improve your website’s speed.
Lack of Caching
Caching involves storing static versions of your website’s pages, images, and other resources in the user’s browser or on a server. When a user visits your website, their browser can retrieve these cached resources instead of downloading them again, resulting in faster loading times.
To implement browser caching, you can set expiry headers for your static resources, enabling the browser to store them for a specified period. Content delivery networks (CDNs) can also be leveraged to cache and distribute your website’s content across multiple servers worldwide, further reducing loading times for users around the globe.

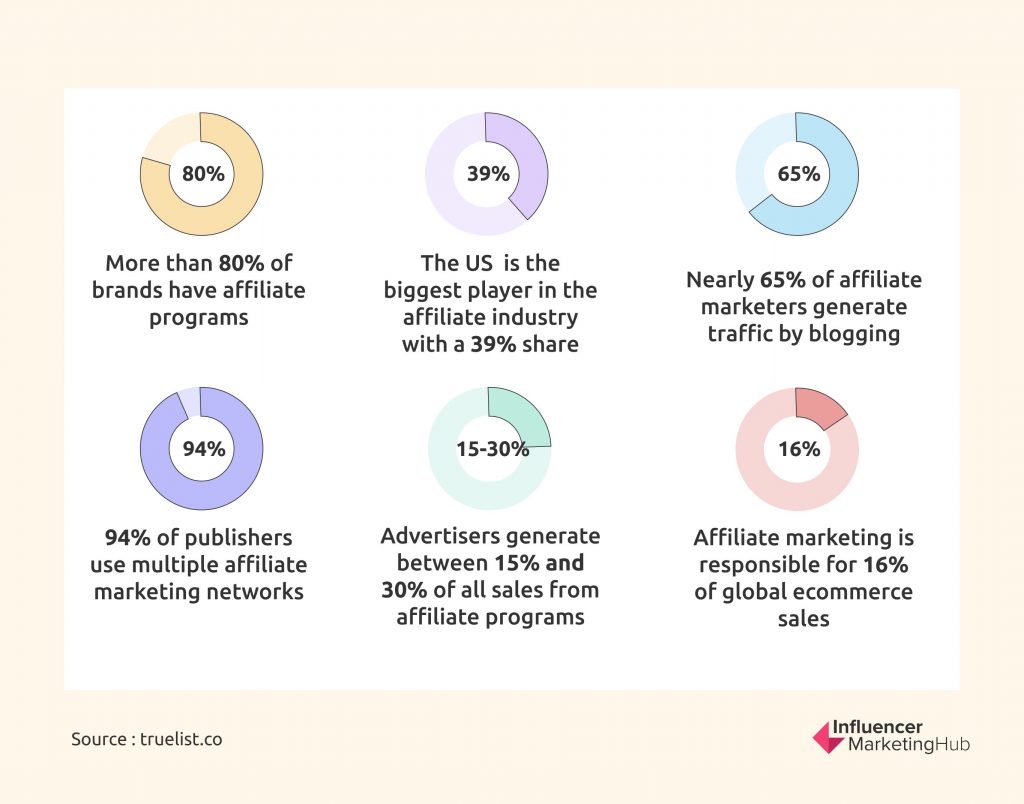
This image is property of influencermarketinghub.com.
Measuring Website Speed Performance
To determine if your efforts to improve your website’s speed are effective, it is crucial to measure its performance. Several key metrics can help evaluate your website’s speed and identify areas for improvement. Let’s explore some of these metrics.
Page Load Time
Page load time is a crucial metric that measures the time it takes for your website’s pages to fully load in a user’s browser. It reflects the overall speed and performance of your website. A lower page load time indicates a faster and more efficient website.
By regularly monitoring and optimizing your page load time, you can ensure that your website delivers an optimal user experience and maximizes its potential for affiliate marketing success.
Time to First Byte (TTFB)
Time to first byte (TTFB) is another important metric that measures the time it takes for the user’s browser to receive the first byte of data from your web server after making a request. A shorter TTFB indicates a faster server response time and overall website speed.
Monitoring and optimizing your TTFB can help you identify any server-side issues and ensure that your website delivers a fast and responsive user experience.
Page Size
Page size refers to the total file size of your website’s pages, including all the resources required to render them. The larger the page size, the longer it will take to download and display on a user’s browser.
By optimizing your page size, such as through image compression and code optimization, you can significantly reduce loading times and improve overall website speed.
Number of Requests
The number of requests metric measures the total number of HTTP requests required to load your website’s pages. As mentioned earlier, excessive requests can lead to slow loading times.
By minimizing the number of requests through code optimization, combining resources, and implementing caching techniques, you can improve your website’s speed and efficiency.
Optimizing Images for Faster Loading
Images play a crucial role in affiliate marketing, as they often showcase the products or services you are promoting. However, if not optimized properly, images can significantly slow down your website. Here are some best practices for optimizing images and improving loading times.
Using Appropriate Image Formats
Choosing the right image format can make a significant difference in loading times. JPEG is best suited for photographs and complex images, as it provides good compression without sacrificing quality. On the other hand, PNG is suitable for graphics and images with transparency.
By using the appropriate image formats, you can reduce file sizes and improve loading times without compromising the visual impact of your images.
Compressing Image Files
Compressing image files is an effective way to reduce their file size without sacrificing quality. There are various image compression tools and plugins available that can compress your images while preserving their visual integrity.
By compressing your image files, you can significantly reduce loading times, especially for websites with numerous images.
Lazy Loading
Lazy loading is a technique that allows your website to load images only when they are visible to the user. Instead of loading all images at once, lazy loading loads images as the user scrolls down the page, improving overall website speed.
By implementing lazy loading, you can prioritize the loading of visible content and delay the loading of non-visible images, resulting in faster loading times and improved user experience.
Optimizing Alt Tags
Alt tags are HTML attributes that provide alternative text descriptions for images. Optimizing alt tags with relevant keywords and descriptive text not only enhances accessibility but also helps search engines understand the context and relevance of your images.
By using optimized alt tags, you improve the overall quality of your website’s content and contribute to better search engine rankings, ultimately enhancing your affiliate marketing success.

This image is property of cdn.shopify.com.
Improving Server Response Time
Server response time plays a critical role in website speed, as it directly impacts how quickly your web server can process and deliver requested content to users’ browsers. Here are some strategies to improve server response time and optimize your website’s speed.
Selecting a Reliable Hosting Provider
The choice of hosting provider can significantly impact server response time. Choosing a reliable hosting provider that offers fast and efficient servers, robust infrastructure, and adequate resources is crucial for optimal website speed.
By selecting a hosting provider known for its performance and reliability, you can ensure that your website responds quickly to user requests and provides a seamless user experience.
Using a Content Delivery Network (CDN)
A content delivery network (CDN) is a network of servers distributed globally that caches and serves your website’s content from the server geographically closest to the user. By leveraging a CDN, you can reduce the distance data needs to travel, resulting in faster loading times for users around the world.
CDNs can store and deliver static content, such as images, CSS files, and JavaScript files, improving server response time and enhancing the overall speed of your website.
Enabling GZIP Compression
GZIP compression is a technique that reduces the size of your website’s files, such as HTML, CSS, and JavaScript, before transmitting them over the network. By compressing these files, GZIP compression minimizes the data transfer size and reduces server response time.
Enabling GZIP compression on your web server can significantly improve your website’s speed by reducing the amount of data that needs to be transmitted, resulting in faster loading times for users.
Reducing Render-Blocking Scripts
Render-blocking scripts can slow down the rendering process of your website, affecting its speed and overall user experience. Here are some strategies to reduce the impact of render-blocking scripts and optimize your website’s performance.
Minifying and Combining CSS and JS Files
Minifying and combining CSS and JavaScript files involve removing unnecessary characters and whitespaces from the code and consolidating multiple files into a single file. By doing so, you can reduce the size of these files and minimize the number of server requests required to load them.
Minification and file combination can significantly reduce render-blocking scripts, improving your website’s speed and allowing for faster rendering.
Asynchronous Loading
Asynchronous loading is a technique that allows scripts to be loaded and executed simultaneously, without blocking the rendering of the rest of the page. By applying asynchronous loading to non-essential scripts, you can prioritize the rendering of your website’s visible content, resulting in faster loading times.
By leveraging asynchronous loading, you can ensure that your website’s scripts do not hinder the rendering process, providing a responsive and fast user experience.
Lazy Loading
Similar to image optimization, lazy loading can also be applied to scripts, loading them only when they are needed. By implementing lazy loading for non-essential scripts, you can prioritize the loading of critical content and delay the loading of non-critical scripts, improving your website’s speed.
By deferring non-essential scripts, you can enhance the overall user experience and mitigate the negative impact of render-blocking scripts on your website’s performance.
Deferring Non-essential Scripts
Deferring non-essential scripts involves loading them after the main content of your web page has finished rendering. By deferring the loading of non-essential scripts, you can ensure that the critical content of your website is visible and accessible to users as quickly as possible.
By strategically deferring non-essential scripts, you can improve your website’s speed and make it more responsive, resulting in a better user experience and higher chances of affiliate marketing success.

This image is property of www.smartpassiveincome.com.
Optimizing Code and Reducing HTTP Requests
Code optimization and reducing HTTP requests are fundamental strategies for improving website speed. By paying attention to these aspects, you can streamline your website’s code and reduce unnecessary server requests, resulting in faster loading times.
Minimizing HTML, CSS, and JavaScript
Minimizing HTML, CSS, and JavaScript involves eliminating unnecessary or redundant code and optimizing the size and complexity of these files. By removing any excess code and streamlining your website’s codebase, you can significantly reduce its size, resulting in faster loading times.
Through code optimization, you can prioritize the downloading and rendering of critical content, providing a faster and more engaging user experience.
Using CSS Sprites
CSS sprites involve combining multiple small images into a single larger image, with different sections of the image displayed using CSS positioning. By using CSS sprites, you can reduce the number of image files and the associated server requests required to load them, resulting in faster loading times.
By implementing CSS sprites, you can optimize your website’s speed by consolidating multiple images into a single file, improving overall performance and user experience.
Reducing Third-Party Scripts and Plugins
Third-party scripts and plugins can significantly impact your website’s speed, as they often require additional server requests and introduce potential compatibility issues. By carefully reviewing and eliminating unnecessary third-party scripts and plugins, you can reduce the number of requests and streamline your website’s code.
By reducing the reliance on third-party scripts and plugins, you can enhance website speed, minimize the risk of compatibility issues, and improve overall performance.
Implementing Code Splitting
Code splitting is a technique that involves splitting your website’s code into smaller, more manageable chunks that can be loaded on an as-needed basis. By loading only the necessary code for each specific page or section, you can reduce the initial load time and improve your website’s speed.
By implementing code splitting strategies, you can optimize your website’s performance and deliver a fast and responsive user experience, increasing the likelihood of affiliate marketing success.
Implementing Browser Caching
Browser caching is a technique that allows your website’s static resources to be stored in a user’s browser, reducing the need for repeated downloads and improving loading times for returning visitors. Here are some strategies to implement effective browser caching and optimize your website’s speed.
Setting Expiry Headers
Expiry headers allow you to specify how long certain resources, such as images, CSS files, and JavaScript files, should be cached in the user’s browser. By setting appropriate expiry headers, you can control how long these resources are stored in the browser cache, reducing the need for repeated downloads.
By setting optimal expiry headers, you can ensure that returning visitors experience faster loading times, improving the overall user experience.
Enabling Browser Caching
Enabling browser caching involves configuring your web server to include caching instructions in its HTTP response headers. By enabling browser caching, you can specify which resources should be cached and for how long, allowing subsequent visits to load these resources from the user’s browser cache instead of the server.
By leveraging browser caching, you can significantly reduce the number of server requests required to load your website, resulting in faster loading times for returning visitors.
Using a Caching Plugin
Content management system (CMS) platforms, such as WordPress, offer caching plugins that can handle caching configurations automatically. By installing and configuring a caching plugin tailored to your CMS, you can easily enable browser caching and optimize your website’s performance.
Caching plugins often provide additional features, such as minification and gzip compression, further enhancing website speed and user experience.
Leveraging CDNs for Caching
Content delivery networks (CDNs) can serve as powerful caching mechanisms, storing your website’s static resources across multiple servers worldwide. By leveraging a CDN, you can distribute the content geographically closer to your users, reducing the distance data needs to travel and improving loading times.
CDNs can cache and serve static resources, such as images, CSS files, and JavaScript files, from the edge servers closest to the user, resulting in faster loading times and enhanced website speed.

This image is property of ahrefs.com.
Considering Mobile-Friendliness
In today’s mobile-centric world, it is crucial to ensure that your website is mobile-friendly. Mobile devices often have slower internet connections and limited resources compared to desktop computers, making website speed even more critical. Here are some considerations to optimize your website’s mobile-friendliness.
Responsive Design
Responsive design involves designing your website to adapt and seamlessly display on different screen sizes and devices. By implementing responsive design techniques, you can ensure that your website delivers a consistent and user-friendly experience across desktops, tablets, and mobile devices.
By prioritizing responsive design, you provide a fast and intuitive browsing experience for mobile users, enhancing their engagement and increasing your chances of affiliate marketing success.
Conditional Loading
Conditional loading is a technique that involves selectively loading certain elements only when specific conditions are met. By using conditional loading, you can prioritize the loading of essential elements on mobile devices while deferring or omitting non-essential elements that may impact website speed.
By tailoring the loading process to the capabilities of mobile devices, you can optimize your website’s speed and deliver a smooth user experience, regardless of the user’s device.
Optimizing for Mobile Browsers
Mobile browsers have different performance characteristics and limitations compared to desktop browsers. Optimizing your website specifically for mobile browsers involves minimizing unnecessary code, optimizing resource-intensive processes, and leveraging techniques such as lazy loading and browser caching.
By optimizing your website for mobile browsers, you can ensure that your mobile users experience fast loading times, smooth navigation, and an overall positive user experience, contributing to your affiliate marketing success.
Regularly Monitoring and Testing Website Speed
Optimizing website speed is an ongoing process that requires continuous monitoring and testing. Here are some practices to adopt to ensure that your website’s performance remains optimal.
Using Speed Testing Tools
Speed testing tools, such as Google PageSpeed Insights, Pingdom, and GTmetrix, can provide valuable insights into your website’s performance. By regularly testing your website’s speed using these tools, you can identify areas for improvement, track the impact of your optimization efforts, and ensure that your website delivers a fast and responsive user experience.
By leveraging speed testing tools, you can stay proactive in optimizing your website’s speed and ensure its alignment with your affiliate marketing goals.
Monitoring Website Performance
Regularly monitoring your website’s performance is crucial to identify any bottlenecks or issues that may impact its speed. By analyzing metrics such as page load time, time to first byte (TTFB), and number of requests, you can detect areas that require further optimization.
By setting up performance monitoring tools or utilizing the features provided by your hosting provider or content management system, you can stay informed about your website’s performance and detect any performance degradation in real-time.
Identifying and Fixing Bottlenecks
Through continuous monitoring and analysis, you can identify potential bottlenecks that may affect your website’s speed. Bottlenecks can arise from various factors, such as server configuration, resource-intensive scripts, or excessive server requests.
By identifying and addressing these bottlenecks promptly, you can optimize your website’s performance, deliver a fast user experience, and maximize the success of your affiliate marketing efforts.
Performing A/B Testing
A/B testing involves comparing different versions of your website to determine which performs better in terms of speed and user experience. By creating variations of your web pages and testing them against each other, you can gather data-driven insights to inform your optimization decisions.
By performing A/B testing, you can identify the most effective optimization strategies, refine your website’s performance, and continuously improve its speed for optimal affiliate marketing success.
In conclusion, the importance of website speed for affiliate marketing success cannot be overstated. From impacting user experience and search engine rankings to conversion rate optimization, website speed plays a critical role in determining the success of your affiliate marketing endeavors. By understanding the factors affecting website speed, implementing the right optimization techniques, and regularly monitoring your website’s performance, you can ensure that your website delivers a fast, seamless, and engaging user experience, ultimately maximizing your affiliate marketing success.

